《Adobe Dreamweaver CS6中文版经典教程》——1.8 使用“属性”检查器
本文共 796 字,大约阅读时间需要 2 分钟。
本节书摘来自异步社区《Adobe Dreamweaver CS6中文版经典教程》一书中的第1 章,第1.8节,作者:【美】Adobe公司 更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.8 使用“属性”检查器
一个对你的工作流程至关重要的工具是“属性”检查器。这个面板通常出现在工作区的底部。“属性”检查器是上下文驱动的,并且会适应所选元素的类型。
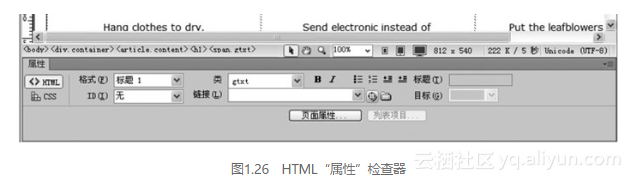
**1.8.1 使用HTML选项卡**把光标插入到页面上的任何文本内容中,“属性”检查器将提供快速分配一些基本的HTML代码和格式化效果的方式。当选择“HTML”按钮时,可以应用标题和段落标签,以及粗体、斜体、项目列表、编号列表和缩进及其他格式化效果和属性,如图1.26所示。
1.8.2 使用CSS选项卡
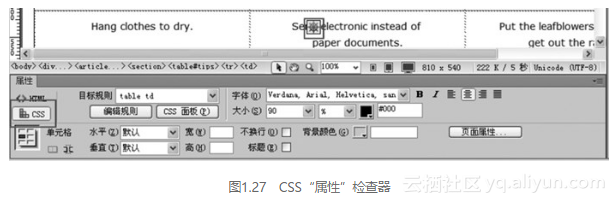
单击“CSS”(层叠样式表)按钮,可以快速访问用于分配或编辑CSS格式化效果的命令,如图1.27所示。
1.8.3 图像属性
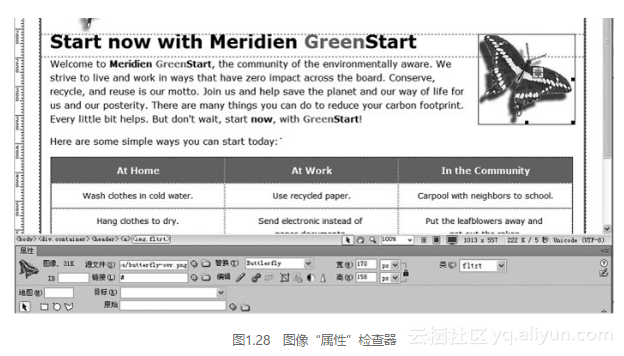
在网页中选取一幅图像,可以访问“属性”检查器中的基于图像的属性和格式化控制,如图1.28所示。
1.8.4 表格属性
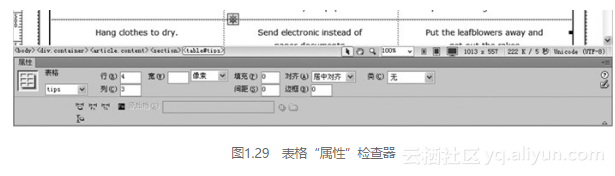
要访问表格属性,可以把光标插入到表格中,然后单击文档窗口底部的表格标签选择器,如图1.29所示。
复习
复习题1. 在什么地方可以访问用于显示或隐藏任何面板的命令?2. 在什么地方可以找到“代码”、“设计”和“拆分”视图按钮?
3. 在工作区中可以保存什么内容?
4. 工作区也会加载快捷键吗?
5. 在把光标插入到Web页面上的不同元素中时,“属性”检查器中会发生什么事情?
复习题答案
1. 所有的面板都列在“窗口”菜单中。2. 这些按钮是“文档”工具栏的组成部分。
3. 工作区可以保存文档窗口、所选面板、面板大小以及它们在屏幕上的位置的配置。
4. 不会。快捷键是独立于工作区加载和保存的。
5. “属性”检查器会适应所选的元素,并且显示相关的信息和格式化命令。
转载地址:http://ivbno.baihongyu.com/
你可能感兴趣的文章
提高编程技能最有效的方法(转载)
查看>>
leetcode -- Combination Sum II
查看>>
mina高并发短连接导致java.io.IOException: Too many open files解决方案
查看>>
mount nfs 经常出错信息总结(转)
查看>>
[ubuntu] ubuntu13.04安装rabbitcvs管理svn
查看>>
递归的理解
查看>>
【驱动笔记10】再谈IRP
查看>>
HDUOJ----(1031)Design T-Shirt
查看>>
vector中的find
查看>>
〖Windows〗zigbee实验之cygwin编译tinyos.jar编译出错的解决方法
查看>>
1z0-052 q209_7
查看>>
[leetcode]Binary Tree Level Order Traversal II @ Python
查看>>
jQuery之自定义datagrid控件
查看>>
标题栏显示进度条
查看>>
Oracle 11g 的bug?: aix 上,expdp 11.2.0.1 导出,impdp 11.2.0.3 导入,Interval 分区的 【Interval】 分区属性成了【N】...
查看>>
[cocos2dx]怎样将Android手机游戏移植到电视?
查看>>
sencha touch 常见问题解答(26-50)
查看>>
iOS开发UI篇—核心动画(转场动画和组动画)
查看>>
深入jUI(DWZ)
查看>>
浅谈 HTML5 的 DOM Storage 机制 (转)
查看>>